Abbott Iridica Microsite
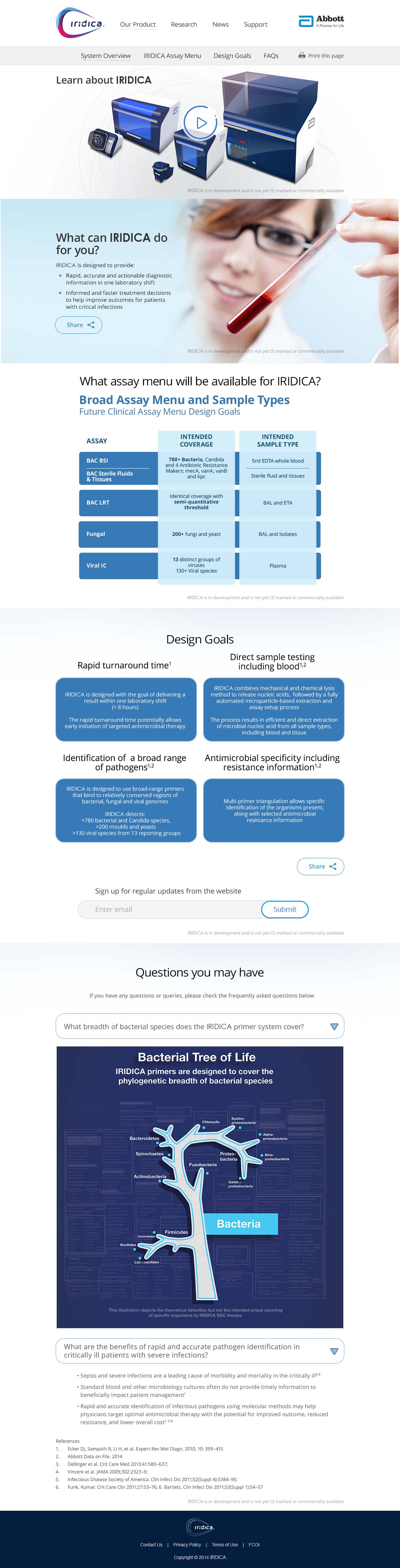
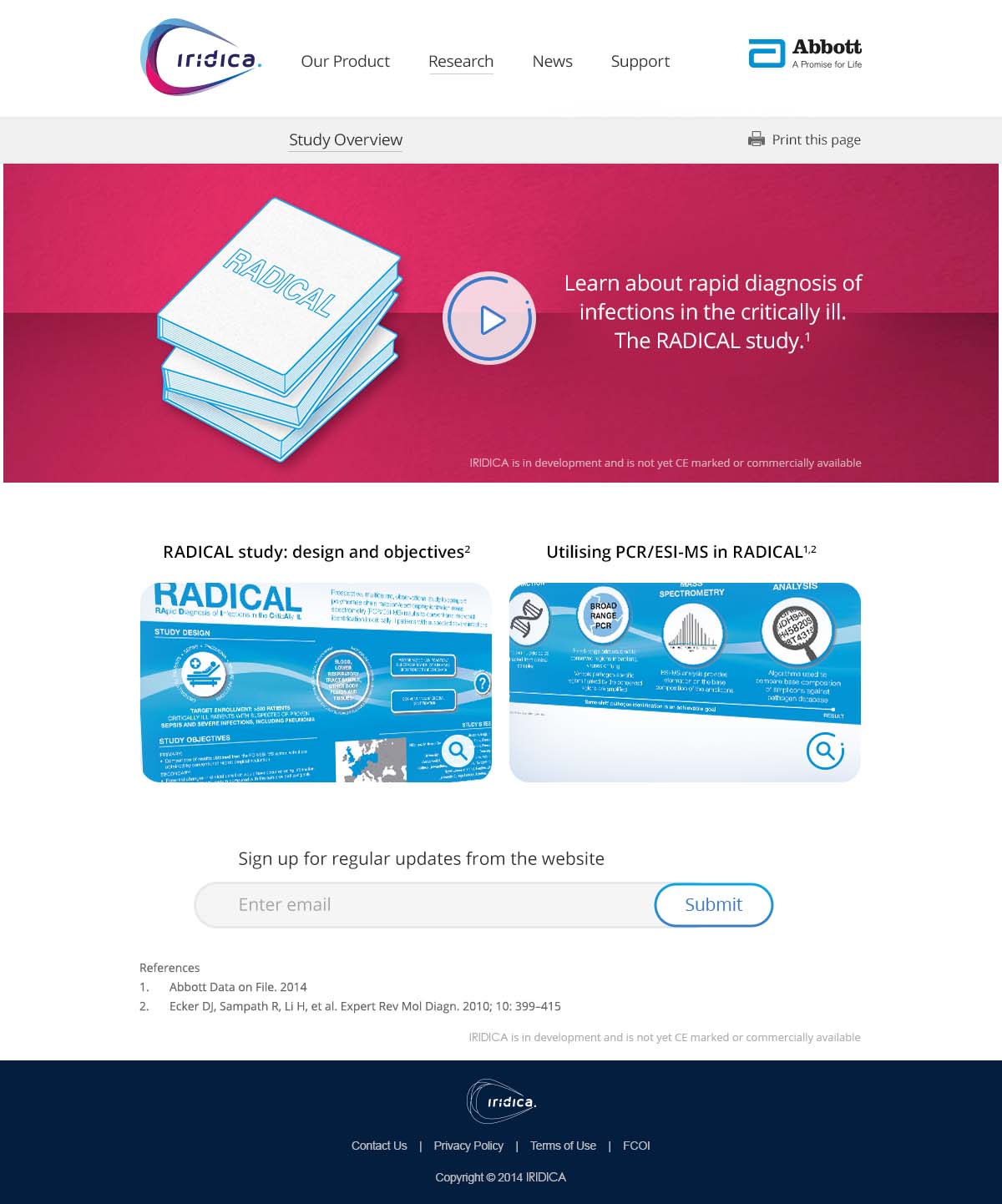
Microsite for an Abbott product named IRIDICA. As a member of the IRIDICA project team at Vodori, my responsibilities for included consulting and development in the areas of Responsive Design.




Microsite for an Abbott product named IRIDICA. As a member of the IRIDICA project team at Vodori, my responsibilities for included consulting and development in the areas of Responsive Design.
Trudo Realty
I worked directly with Trudo Realty’s CEO, brand manager, and a third-party application development agency to improve the website's fidelity to the original design and optimize the entire site for various viewports/devices.
Trudo Realty is a Chicago-based real-estate firm focused on providing service with the service-oriented motto: "people before places." I worked directly with their CEO, brand manager, and a third-party application development agency to improve the website's fidelity to the original design and optimize the entire site for various viewports/devices.
Project Scope:
UX/UI Consulting - Regular consultations with product owners on proposed UI and UX solutions based on client requests/goals
Responsive Design - Refinements to original proposed design within Photoshop and Illustrator
Prototyping - Layouts and modular components
Development - Production build-out of several templates, visual refinements, and cross-browser optimization
Digital Design - Typographic refinements and custom font implementation
Life Fitness
The Life Fitness team leveraged my past experience as a UI and Responsive Designer and consulted with me regularly during the interactive prototyping phase on solving UI Design-related problems.
Image Credit: Tyler Kamigaki
While working at Vodori, I was one of a handful of front-end developers to work on the redesign of Life Fitness.com. While technically my role was "front-end developer", I ended up being involved in many different facets of the project.
Our collective goal was to deliver a redesigned site that would tell Life Fitness' brand story through rich imagery, carefully crafted content, and a delightful/intuitive UX.
UI Design
Image Credit: Tyler Kamigaki
Vodori and the Life Fitness team leveraged my past experience as a UI and Responsive Designer/Developer and consulted with me regularly during the interactive prototyping phase to solve complex UI problems.
I helped craft strategies and solutions for handling complex layouts and how they respond to a massive range of devices and environments.
Front End Development
Image Credit: Tyler Kamigaki
Webflow
Our team leveraged Webflow to create the interactive designs/prototypes. As an exercise to potentially save on time and budget, we opted to bring in Webflow's CSS/HTML into our production app code, going through phases of code parsing and purging. We learned a lot about this, which you can read more about here on my Codepen blog post.
CSS/LESS Development
While this was the first large-scale app I've contributed to, I was still able to implement code/practices that I've learned throughout the years.
Since this was such a large app, I knew it would be important to utilize Object Oriented CSS as often as possible. I was able to do this through creating design objects and patterns.
Handling Images and Focal Points
A large hurdle our team had to overcome was how to handle the changing aspect ratios of images across many viewports. Keeping the focal point in the center of our photography was very important in that they were part of telling the brand story.
The large challenge we faced was that in many contexts, we were forced to use the <img> tag, which restricted us from using the css property: background-size. This forced us to apply custom positioning with media query breakpoints to keep the focal point in the center.
We were able to modularize the set of positioning rules mapped to media query breakpoints so that applying them in various contexts would be simple and fast to implement.
Vodori
During my first year at Vodori, the powerhouse SAAS agency embarked on a redesign of their website. I was asked to aid with the responsive strategy and front-end development.
Image Credit: Tyler Kamigaki
Vodori is a SAAS (software as a service) company in Chicago, IL that specializes in digital marketing, data/asset management, and asset workflow through their in-house flagship platform called Pepper.
I was fortunate to work for Vodori for nearly two years, where I served as a front-end developer and responsive design consultant.
During my first year at Vodori, they embarked on a redesign of their website. I was asked to aid with the responsive strategy and front-end development.
Design
Image Credit: Tyler Kamigaki
I worked closely with the brilliant web designer, Tyler Kamigaki on implementing his design for the new vodori.com.
We worked together taking his static mockups into an interactive prototype by designing in the browser in Chrome Dev Tools, refining typography, layout, and content iteratively. All while creating design patterns and modularizing the code.
Code
This site was implemented as a static site using PHP. We used LESS as the CSS preprocessor and Wordpress for the blog component.
We experimented with creating media query objects in LESS (a blog post I wrote while working at Vodori) so that we could apply them easily throughout the project.
NOTE: Vodori has redesigned their website to align with their new brand direction since the original authoring of this post (Oct 12, 2015). The images and descriptions of Vodori do not reflect their current brand.
AMA Insurance
As part of a large project team in Chicago, I directly contributed to the front-end code of amainsure.com which was part of a larger rebranding campaign.
Scope of Work
As part of a large project team in Chicago, I directly contributed to the front-end code of amainsure.com which was part of a larger rebranding campaign.
Direct Contributions
Mustache templating system implementation
HTML, CSS, LESS
Responsive Design / Development